
How to Make Your Website Mobile Friendly
Written by Aaron Houghton of www.boostsuite.com
Content marketing is certainly going to help you get more qualified visitors to your website, but what are these visitors going to see when they view your website on their smartphone or tablet?
Have you taken a look at your own website through a smartphone or tablet recently? What did you see? Was it easy to read? Was it easy to navigate? All of these questions are important because we’re going to continue seeing a massive increase in the amount of content that is shared and read via mobile devices. We’ll also see many more online conversions occurring via mobile devices.
Everyone has a smartphone with internet capability now. That means that if you have prospective customers using their phones to view your website and they can’t easily navigate it and find what they want, you’ve probably just cost yourself a considerable amount of sales.
Follow these three easy steps to make your website more mobile friendly and don’t miss out on those new mobile customer acquisition opportunities!
1. Build a Mobile Website
One of the easiest solutions is to build a mobile site to recreate the original, but have it optimized for mobile devices. This will make sure that all of your content and site features will load correctly on phones and tablets while offering the exact user experience consumers get from your traditional website. Check out some of these affordable tools that can help you turn your website into a mobile-friendly site. Some popular options include Mobify and Mofuse.
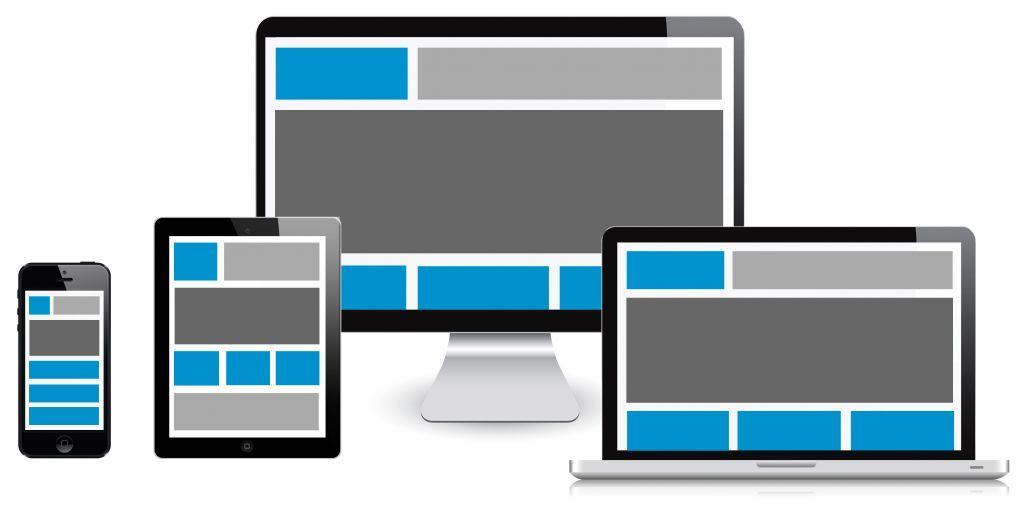
2. Build a Responsive Website
Rather than a new, separate website like in option one, you can create a single site that will render correctly on both computers and mobile devices. I personally like this option the most because it’s more cost-effective. Responsive web design is a great option for small businesses with smaller marketing budgets and less development resources. All development and ongoing maintenance efforts and money can be invested into a single site rather than spread between two sites.
3. Simplify Your Existing Website
Pull up your website on a smartphone or tablet and you should be able to easily identify the areas you need to improve on. To display well on mobile, you should use simple page designs, larger font sizes, critical information placed “above the fold,” and big, touchable buttons that are fat-finger-proof. Make sure to display important contact information on any device simply by putting your business name, phone number and a link to a map at the top left of your home page where it is easy to find.
The ultimate decision to make your website mobile friends should hinge on your specific business’s marketing goals, your customers’ needs, and your overall marketing budget. If you don’t have the means to do this, then hold off until you do. In the meantime you can work on your content marketing but make sure to keep it high on your priority list.
Always prioritize your user’s experience and deliver something your target audience desires and requires. Match your mobile audience’s needs with the right content and the right ways to access that content, and you’ll create a mobile solution that adds to your marketing ROI rather than just draining your marketing budget.
Do you have any other suggestions on how to make your website mobile friendly? Let’s hear them in the comments!


push button funds
My spouse and I absolutely love your blog and find a lot of your post’s
to be exactly what I’m looking for. can you offer guest writers to write content in your case?
I wouldn’t mind writing a post or elaborating on many of the subjects you write regarding here.
Again, awesome site!
admin
Hi there,
Thank you for your interest in our blog! You are welcome to submit guest blogs to info@outsitethebox.com, which we will give credit to the author and promote on our social media channels.
Thanks again!
Outsite The Box